This blog is built with Next.js now
I've been playing with Next.js over the past week and finally decided to make a switch. Until now, React plus fetch functions were generating the content on the client.
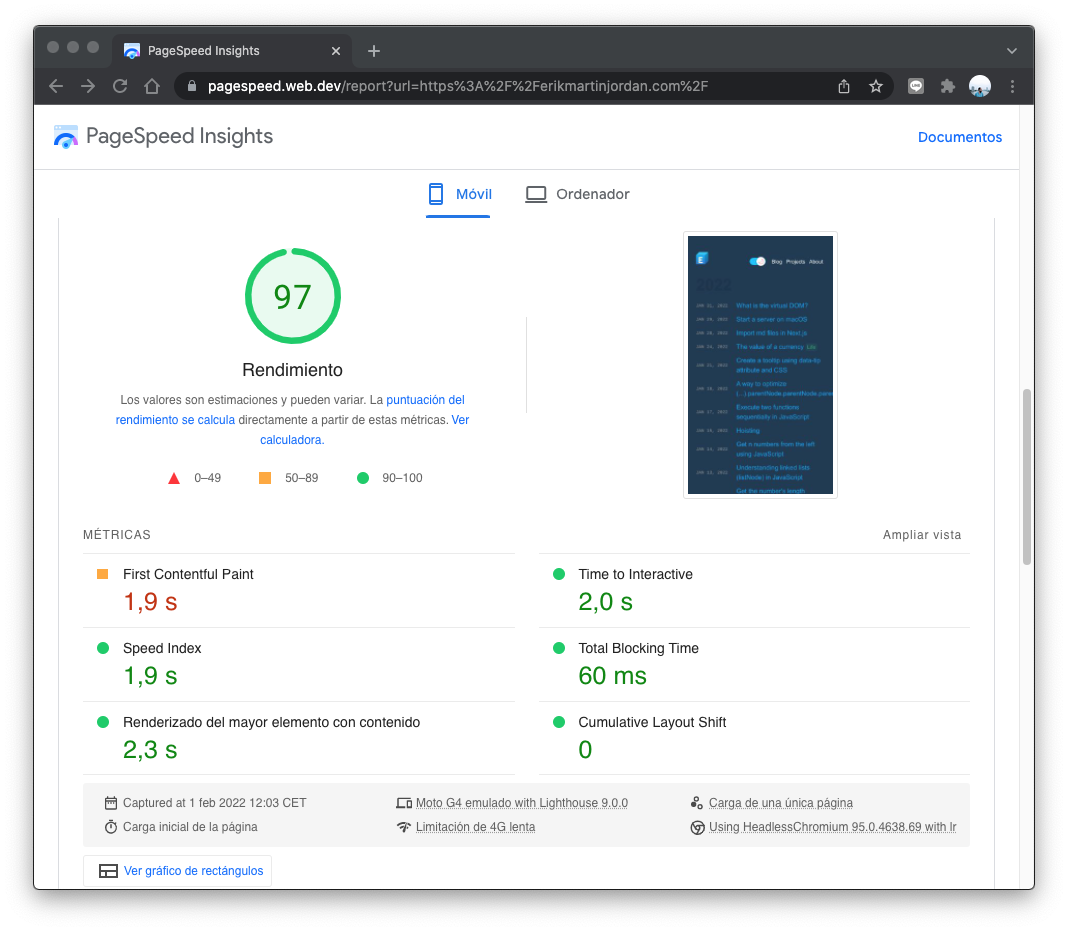
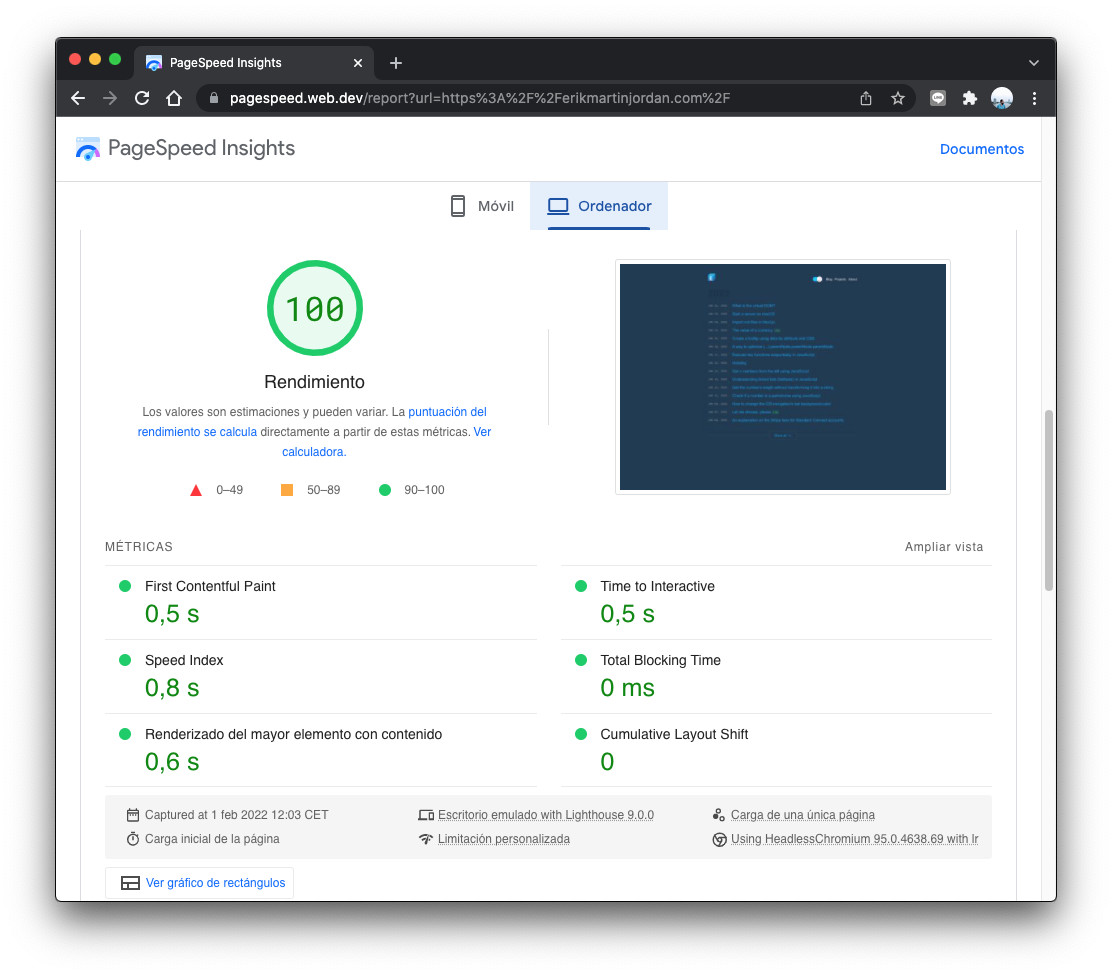
These were the results for both mobile and desktop devices with pure React:


The metrics were pretty good for both devices, but the first contentful paint (FCP) was ~2 s on mobile devices.
Next.js
Next.js has different modes, but I'm using the one which returns static pages after building the site. Next.js generates a bunch of static html files ready to deploy (no need to fetch the content in the client).
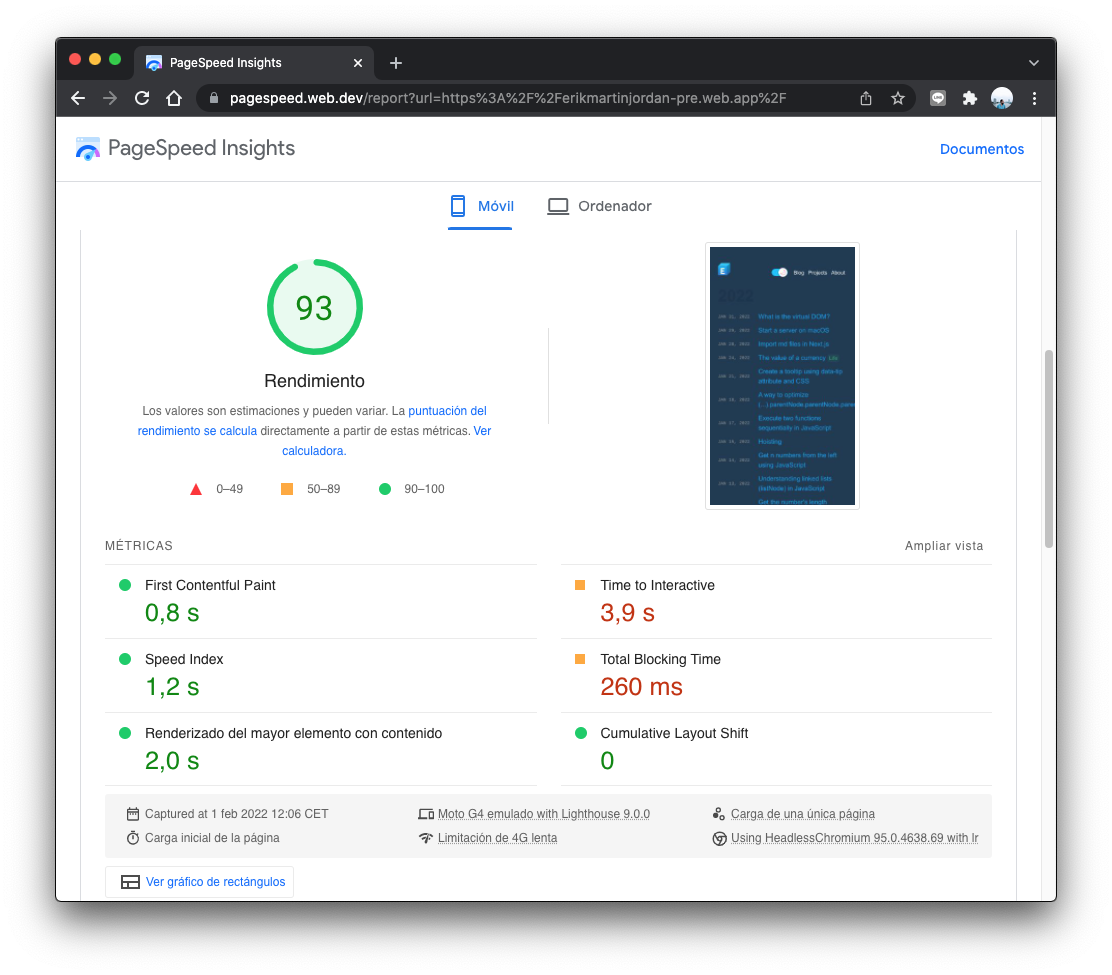
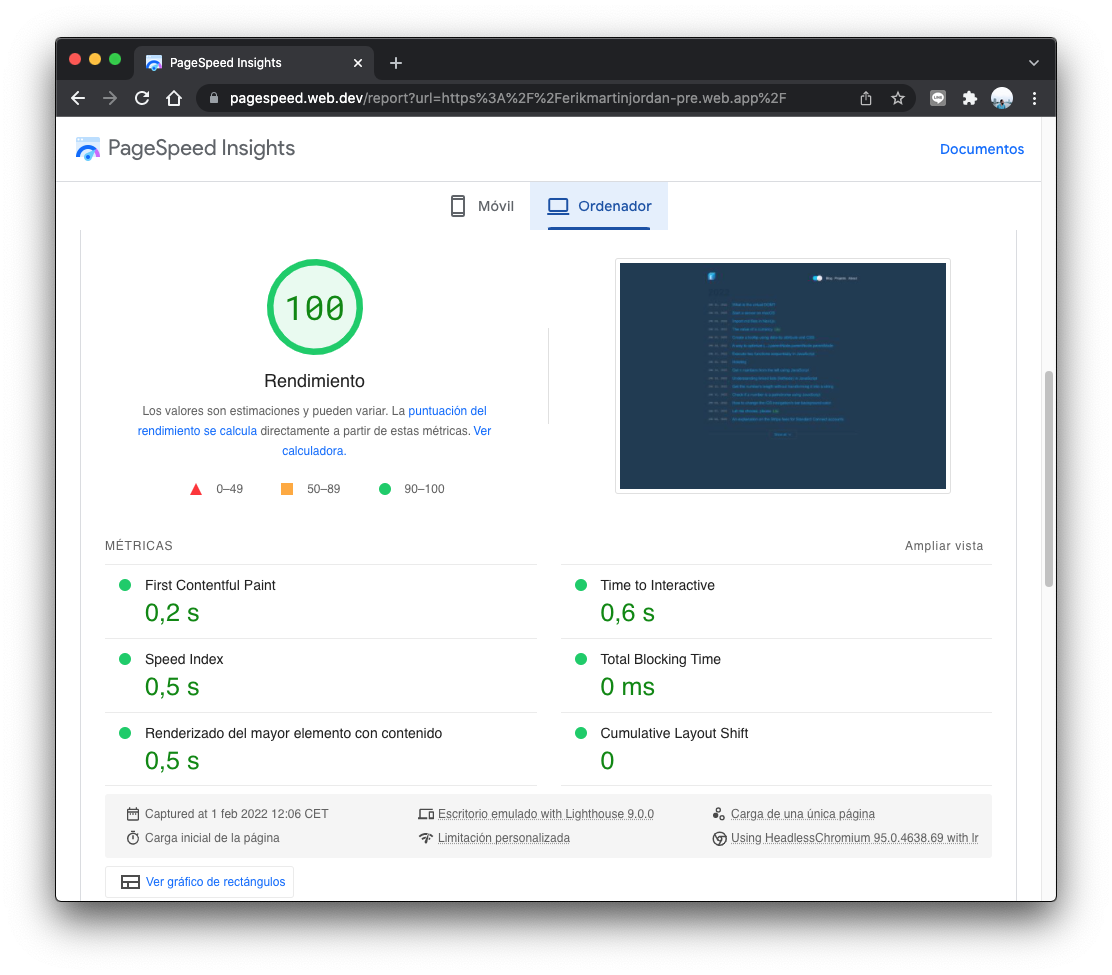
Here are the results:


Next.js has improved the first contentful paint (FCP), setting the bar at < 1 s. However, the time to interactive (TTI) and the total blocking time (TBT) perform quite worse than using pure React and fetch functions. 😅
Why I've decided to deploy the blog using Next.js anyway?
Because most users access the site via desktop, the performance seems better overall. Let's see if I can figure out how to improve TTI and TBT on mobile devices in the future.
Hi, I'm Erik, an engineer from Barcelona. If you like the post or have any comments, say hi.