Big Sur notifications using CSS

Here is an example on how to reacreate a macOS Big Sur (M1 chip) notification using HTML:
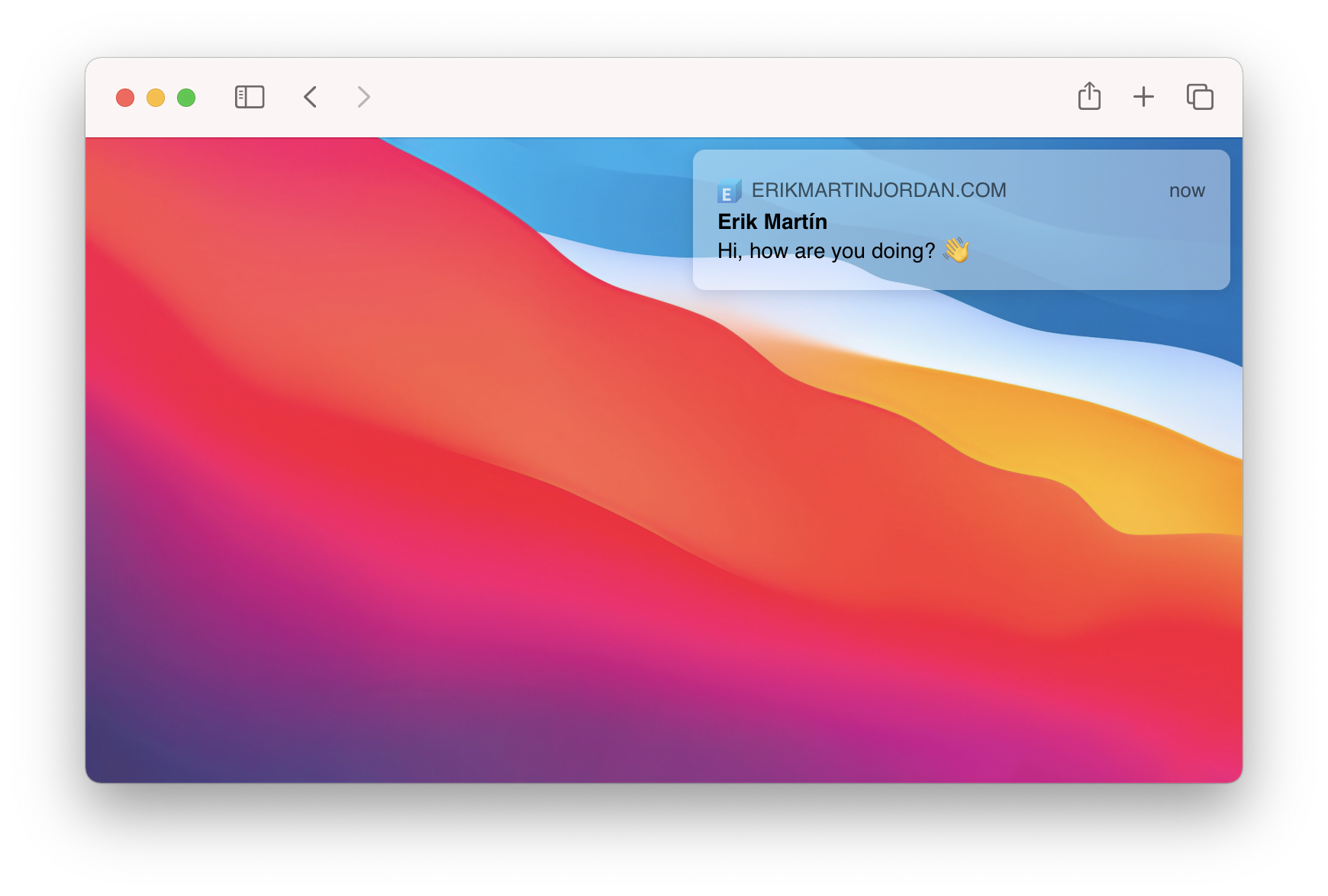
html<div class = 'Notification'> <div class = 'Row'> <div class = 'Column'><div class = 'Icon'></div>ERIKMARTINJORDAN.COM</div> <div class = 'Column'>now</div> </div> <div class = 'Row'>Erik Martín</div> <div class = 'Row'>Hi, how are you doing? 👋</div> </div>
And here is the CSS:
CSS.Notification{ background: rgba(255, 255, 255, 0.4); backdrop-filter: blur(12px); border-radius: 0.5rem; box-shadow: 0 3px 10px rgb(0 0 0 / 10%); display: flex; flex-direction: column; font-family: sans-serif; font-size: 0.9rem; line-height: 1.4; margin-left: auto; padding: 1rem; width: 320px; -webkit-font-smoothing: antialiased; } .Row{ display: flex; justify-content: space-between; width: 100%; } .Row:first-of-type{ font-size: 0.8rem; line-height: 1.7; opacity: 0.6; } .Row:nth-of-type(2){ font-weight: bold; } .Column{ align-items: center; display: flex; } .Icon{ background: url(https://erikmartinjordan.com/favicon.ico); background-size: cover; height: 1rem; margin-right: 0.4rem; width: 1rem; }
Click here to see the example at CodePen.
Hi, I'm Erik, an engineer from Barcelona. If you like the post or have any comments, say hi.