How to change the iOS navigation's bar background-color
To make a website fullscreen on iOS, add the following to index.html header:
html<meta name = "viewport" content = "width=device-width, initial-scale = 1, shrink-to-fit = no">

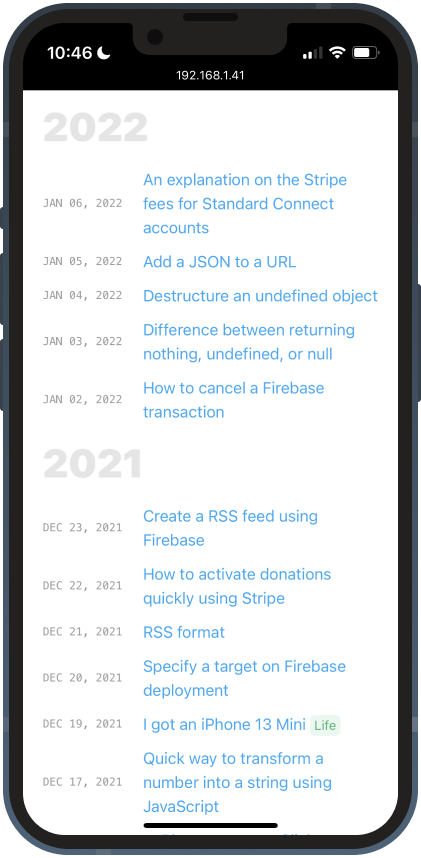
You can change the bar's color behind the URL by setting the theme color (no need to modify the CSS). For example, let's change the background to black:
html<meta name = "theme-color" content = "#000000">

Or to navy:
html<meta name = "theme-color" content = "#243b55">

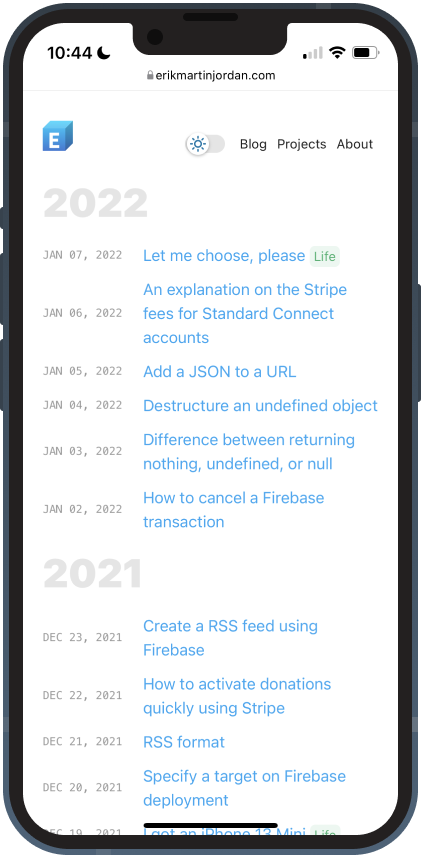
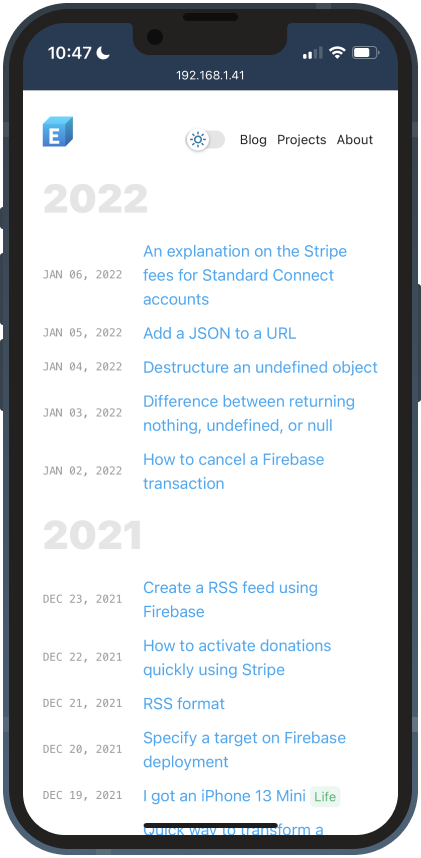
If you remove the theme-color meta tag, iOS will decide the background color (generally it'll use the same color as the one in the body).
Hi, I'm Erik, an engineer from Barcelona. If you like the post or have any comments, say hi.