Scrolling down in iOS causes a transparent stripe at the bottom
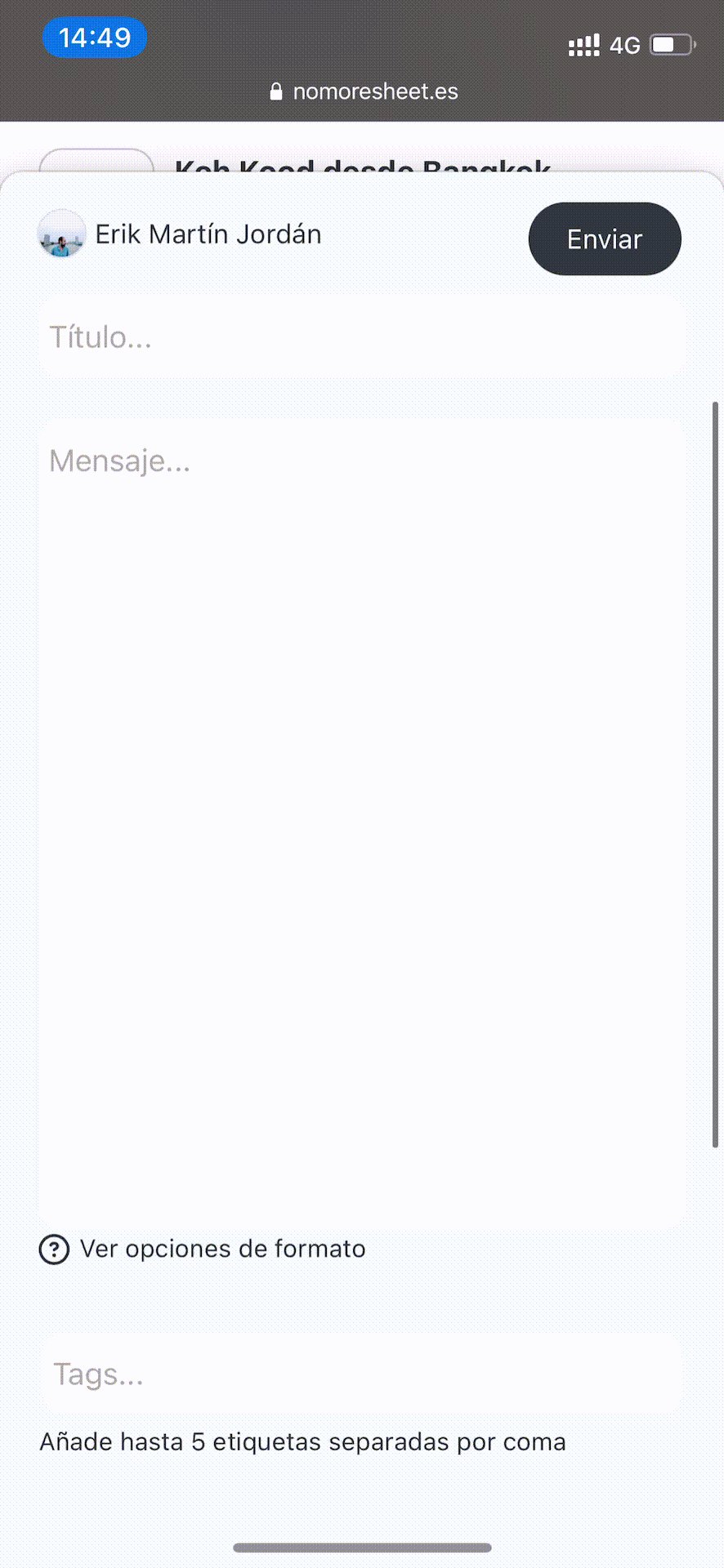
If you scroll down and you see a transparent stripe for a few ms in iOS:

Let's assume that you have the following structure:
html<div class = 'Modal'> <div class = 'Wrap'> <textarea></textarea> </div> </div>
And here is the CSS:
CSS.Modal{ bottom: 0; height: 100vh; left: 0; position: fixed; width: 100vw; } .Wrap{ bottom: 0; left: 0; padding-bottom: env(safe-area-inset-bottom); position: fixed; }
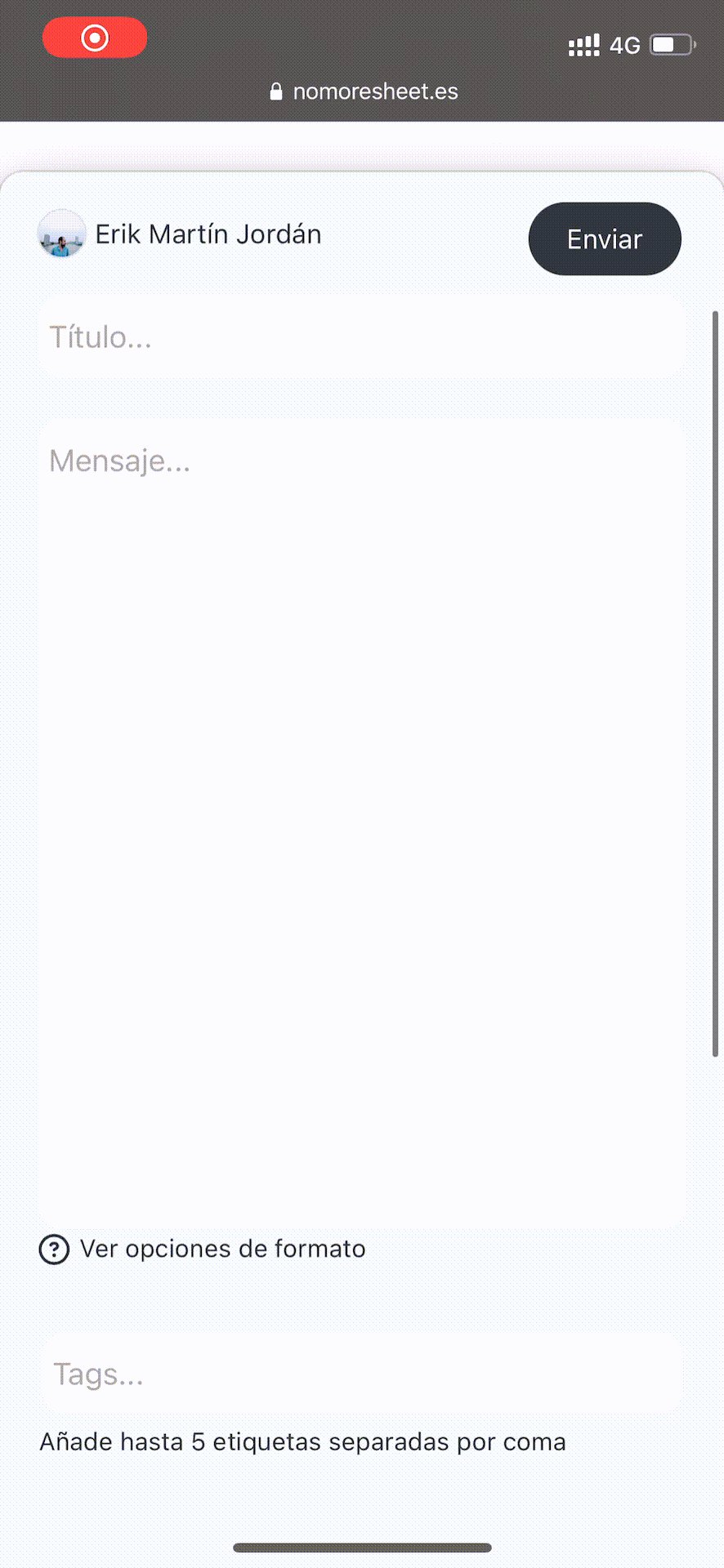
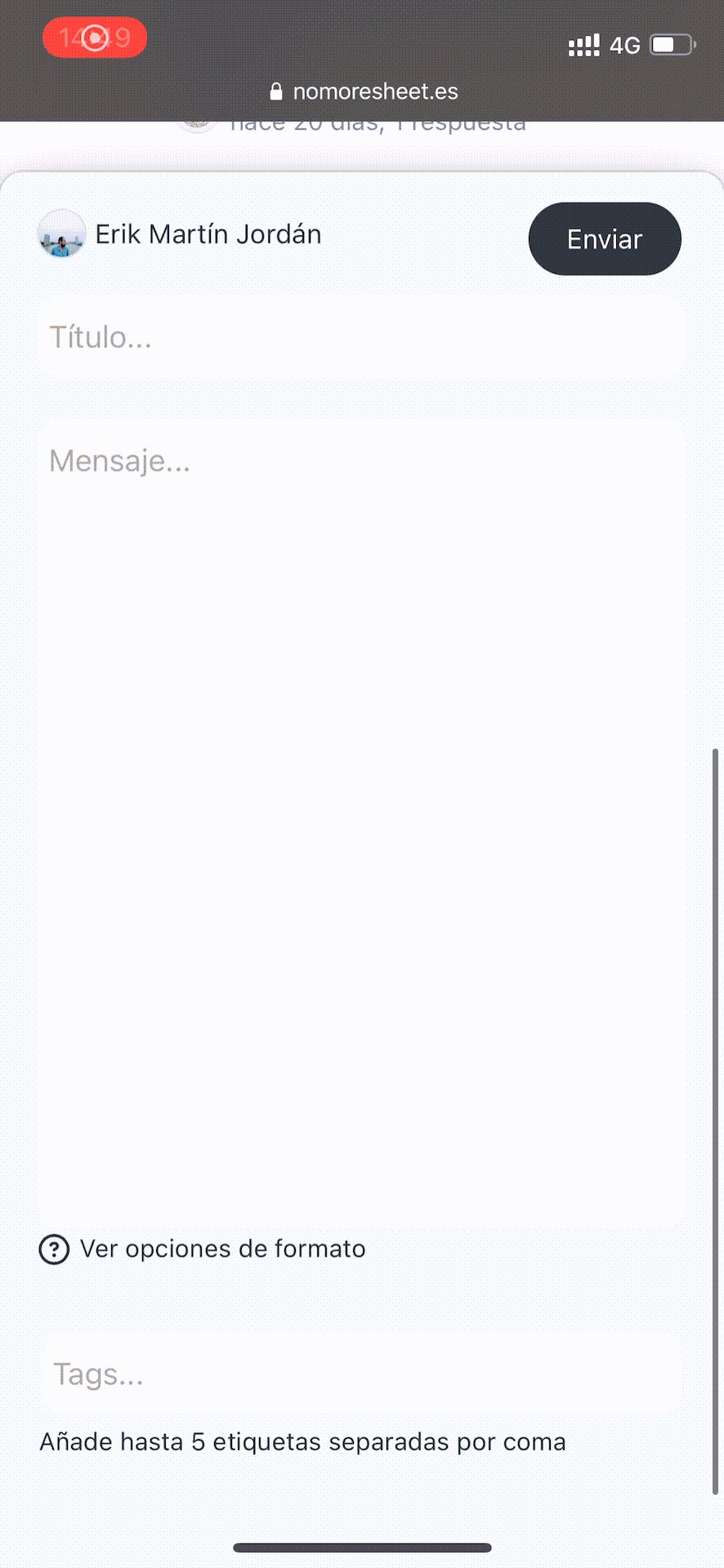
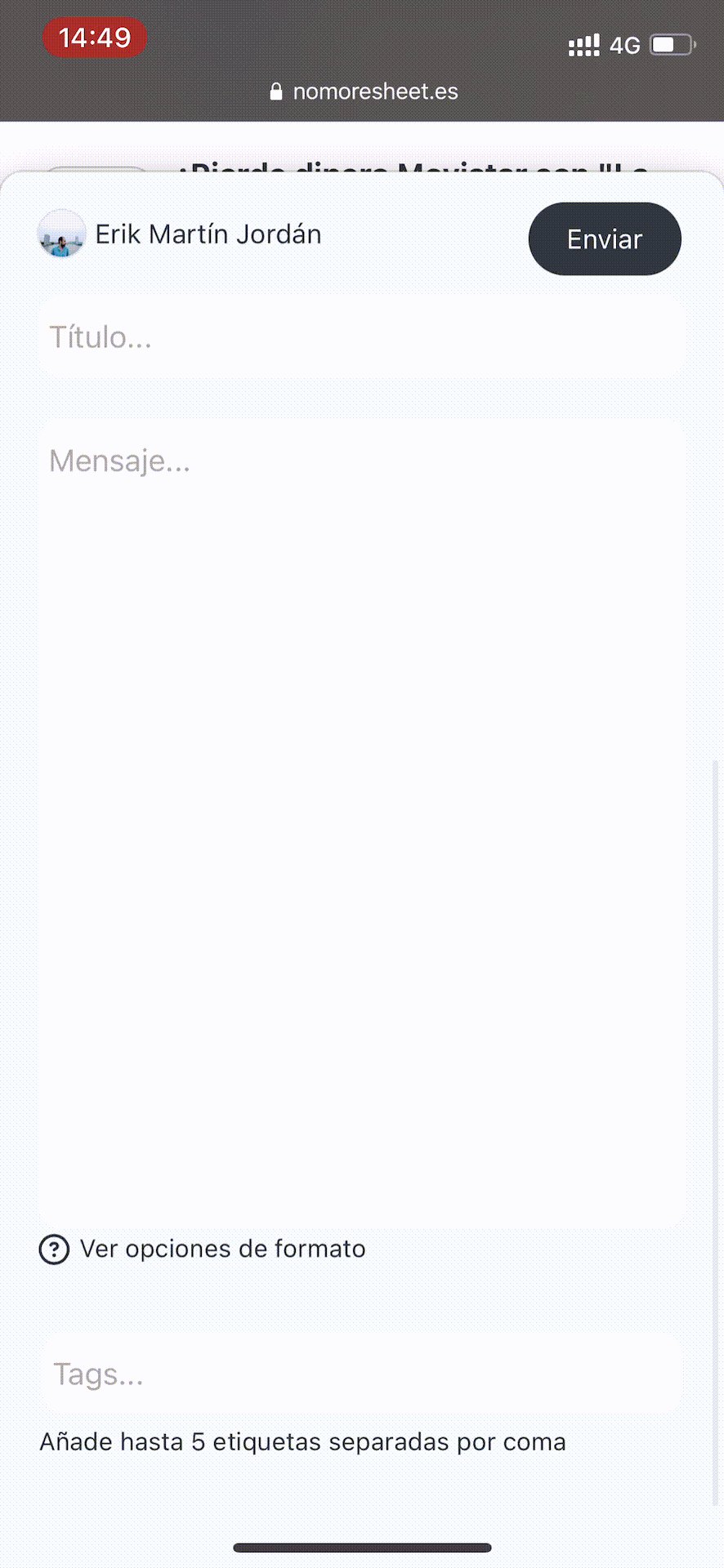
After doing some trial and error, it seems that viewport recalculations only occur when the iOS native bottom navigation bar disappears on scrolling down. If you scroll down and the iOS native bottom navigation is transitioning, the viewport doesn't recalculate. Thus, you see a transparent stripe at the bottom for a few ms.
The solution is avoiding dimensions depending on the viewport size in mobile devices. As a hack, you could stick the modal to the top instead of the bottom in mobile devices.
Example:
CSS@media(max-width: 768px){ .Modal{ bottom: auto; top: 0; } }
Hi, I'm Erik, an engineer from Barcelona. If you like the post or have any comments, say hi.